Les programmeurs et les développeurs de logiciels ont aujourd’hui reçu des outils qui n’existaient pas encore il y a dix ans. L’outil la plus fondamentale dont ils ont besoin pour effectuer leur travail est la plateforme sur laquelle ils codent.
Ce qui auparavant était de simples éditeurs de texte brut a maintenant cédé la place à des environnements de développement intégrés (EDI).
L’EDI est l’endroit où on effectue tout sous un même toit, de l’écriture du code à la compilation et parfois même à l’exécution. Ce qui est encore plus remarquable, c’est que ces EDI offrent de nombreuses fonctions qui augmentent considérablement leur puissance.
De l’auto-complétion pour la syntaxe de code, du texte de code coloré, aux modèles préétablis, il y a tellement de choses à explorer.

Pour ceux qui sont déjà dans le domaine, aujourd’hui nous allons voir de plus près l’éditeur PHP de CodeLobster.
À lire aussi
Liste de contenu
Éditeur PHP de CodeLobster : À quoi s’attendre
CodeLobster a été conçu principalement pour gérer les scripts, surtout ceux de PHP et de JavaScript sur les systèmes Windows.
Au cœur même de la plateforme de code, l’équipe de développement a construit un mur solide aux fonctions de support. Ici, nous allons passer en revue certaines des fonctions les plus élémentaires et comment celles-ci pourraient aider.
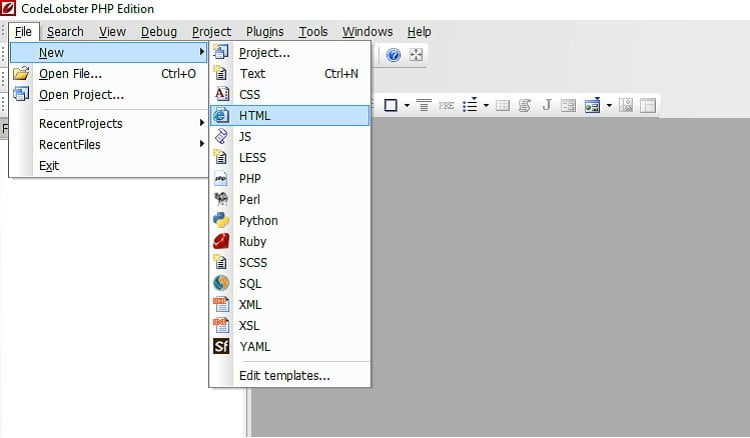
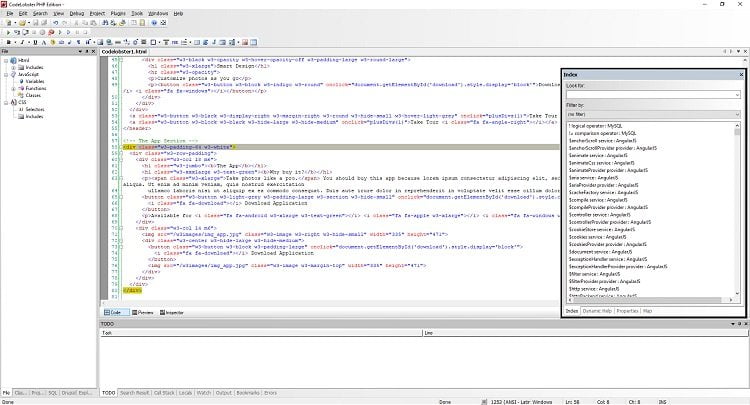
Une fois chargé, l’EDI principal est assez simple et se compose de divers panneaux qui traitent différents ensembles d’informations. Ces derniers supportent la toile de codage principale qui se trouve au centre. Il est possible de jongler avec ces derniers selon votre goût et, bien sûr, vous pouvez aussi bien en rajouter ou en débarrasser.
Avec autant de fonctions disponibles, nous allons vous donner une liste évasive de celles qui vous semblent les plus utiles.
Code couleur
Étant donné qu’il existe des occasions où les types de script sont mélangés dans le développement web, CodeLobster met en évidence différents types de code avec leurs propres couleurs. Bien que cela puisse être futile, lorsque vous travaillerez sur un morceau de code de quelques centaines de lignes, cela vous sera utile.

Aide
Bien que nous soyons certains que la section « aide » dans les programmes est rarement utile, le système d’aide de CodeLobster est basé sur le contexte.
Cela signifie que l’aide est facilement disponible pour des choses très spécifiques telles que les fonctions, les balises ou les attributs. Cela permet d’avoir un dictionnaire de programmation intégré dans le système et peut s’avérer inestimable pour ceux qui viennent juste d’entrer dans le monde de la programmation.
Auto-complétion
Bien qu’il soit commun sur les smartphones et peut-être même sur la recherche de Google, c’est la première fois que nous le trouvions dans un EDI. Une fois que votre structure de code est reconnue par CodeLobster, une liste de méthodes que vous pouvez choisir va apparaitre.

Débogueur
A la fois utile pour les vétérans aguerris et les débutants, le débogueur PHP permet par incrémentation l’exécution de scripts. Au cours de l’exécution du script, vous pourrez voir les valeurs exactes qui sont calculées et transmises.
La connexion à la base de données
De nos jours, il n’y a presque jamais eut de code qui n’utilise pas de base de données et CodeLobster a construit une connectivité pour cela. Le gestionnaire SQL peut effectuer ce dont vous aurez besoin avec une base de données, il peut même exécuter des requêtes.
Développement à distance
Une fois que votre code est testé et prêt, vous pouvez utiliser le support FTP intégré pour transférer votre code sur un serveur web. Ensuite, d’autres modifications peuvent être apportées directement sur ce serveur au cas où.
D’autres choses sympas à voir
Cela inclut la surbrillance des paires, la possibilité de sélection de blocs, la réduction, les info-bulles, la navigation sur les descriptions de fonctions et les fichiers inclus avec le maintien de la touche CTRL, la visualisation de la structure des fichiers et du projet, le retour dans le navigateur, les marques pages ainsi que les autres possibilités standard pour travailler avec un code.
Les supports de CodeLobster dans WordPress, Joomla et Node.js
Avec la myriade d’options auxquelles les développeurs web font face aujourd’hui, nous allons nous concentrer sur deux systèmes de gestion de contenu (CMS) très prisés par CodeLobster, à savoir WordPress et Joomla. La prise en charge de node.js, qui est une exécution javascript basée sur le moteur javascript V8 de Chrome, sera également mise en évidence.
1. WordPress
Egalement le synonyme du terme blogger, WordPress permet aux utilisateurs de moins se concentrer sur le code que sur la façon dont ils veulent présenter leur site. C’est gratuit et selon W3Techs, c’est utilisé par plus de 28% des sites web.
C’est là que ça devient intéressant. Plus qu’un simple plugin qui donne une fonctionnalité WordPress au sein de l’EDI, CodeLobster a pratiquement construit un environnement WordPress complet dans son plugin.
À partir de rien, vous pouvez installer une version locale de WordPress et même dans la base de données que vous utiliserez, tout en utilisant un assistant. Il suffit de combler les vides.
Lors du codage de votre site, vous bénéficierez de la fonctionnalité d’auto-complétion qui offre une fonction de saisie semi-automatique. Bien sûr, il y a aussi cette même syntaxe intégrée pour vous aider à ne pas avoir à parcourir le web pour obtenir de l’aide.
Si vous ne construisez pas à partir de rien, CodeLobster possède un éditeur de thèmes WordPress qui vous permet de visualiser votre site lorsque vous modifiez le code. C’est comme le système WYSIWYG que WordPress lui-même propose en tant que prévisualisation.
2. Joomla
À côté de WordPress, Joomla est un autre système de gestion de contenu (CMS) populaire qui permet aux utilisateurs de se concentrer sur la présentation plutôt que sur le codage. Naturellement, cela signifie que c’est aussi une bonne chose pour les développeurs et c’est également inclus dans la longue liste de plug-ins de CodeLobster.
Comme avec WordPress, le plug-in Joomla offre aux développeurs un EDI de type spécifique à Joomla qui permet une création instantanée de site local avec un support de base de données.
WordPress est livré avec des widgets alors que Joomla possède ses modules dont l’IDE permet de créer facilement. Un assistant d’aide est à l’origine de tout cela, donc même pour les développeurs, peu de code est nécessaire sauf pour les exigences de conception spécifiques.
3. Node.js
En tant qu’exécution de JavaScript, node.js est également devenu une valeur inestimable pour les développeurs web de nos jours. Il est particulièrement apprécié car il est à la fois léger et efficace. Étant donné sa qualité, l’écosystème node.js est aujourd’hui l’une des plus grandes bibliothèques open source disponibles.
CodeLobster fonctionne bien avec node.js et offre une saisie semi-automatique pour les classes, les bibliothèques et les méthodes. Il vient également avec cette aide dynamique qui est si spécifique au contexte.
Prix et Concurrence
Beaucoup d’EDI prémium arrivent aujourd’hui exactement à ce prix prémium.
Prenons comme exemple Microsoft Visual Studio qui a été conçu pour C/C++, VB.net, C# et F#. Les prix vont de 49 $ par mois à des frais annuels d’un énorme abonnement annuel de 2 999 $.
Il existe des options gratuites telles que NetBeans, mais aucune ne se rapproche de CodeLobster en termes de nombre de fonctionnalités proposées.
CodeLobster possède un prix basé sur un modèle de gratuité.
Cela signifie que cette application de base est gratuite, mais plus de fonctions peuvent être accessibles pour une version payante. Il est disponible en version gratuite, LITE et PRO. La version gratuite est livrée avec l’éditeur, l’inspecteur et le débogueur.
Avec un LITE pouvant aller jusqu’à 39,95 $, vous aurez accès à un support FTP/SFTP, un gestionnaire SQL, un support node.js ainsi qu’à d’autres fonctions. La version PRO est l’idéale et c’est là que vous aurez le pack complet de plug-ins.
Pour 99,95 $, CodeLobster devient l’EDI rêvé de tout développeur avec tout ce qui y est inclus. Chaque plug-in qui prend en charge une variété de framework et de systèmes est présent et la liste est complète :
- Angular
- Backbone
- CakePHP
- CodeIgniter
- Drupal
- jQuery
- Joomla
- Laravel
- Meteor
- Phalcon
- Smarty
- Symfony + Twig
- WordPress
- Yii
Tous les prix pour les mises à niveau de CodeLobster sont des paiements uniques, il n’est pas basé sur un modèle d’abonnement.
Conclusion
AVANTAGES
- Livré en format portable
- Cadre étendu et support CMS
- Améliorations constantes
INCONVÉNIENTS
- Les premiers utilisateurs peuvent être débordés
L’éditeur PHP de CodeLobster est en fait un EDI extrêmement puissant et polyvalent. Bien que cela puisse paraître un peu trop fort pour certains, nous pensons que proposer davantage et donner aux utilisateurs la possibilité de simplement utiliser ce dont ils ont besoin est bien mieux que de les faire payer chaque centimètre carré.
Selon Stanislav Ustimenko, chef de projet chez CodeLobster, le plus grand avantage de leur plateforme est d’offrir un support spécial pour de nombreux frameworks et CMS populaires – et nous sommes d’accord.
Nous suivons les progrès de CodeLobster depuis un certain temps et nous avons remarqué qu’il s’agit d’un EDI qui reçoit constamment de nouvelles mises à jour. Non seulement cela, mais ce sont des mises à jour qui prennent en compte les commentaires des utilisateurs tels que l’inclusion des fonctionnalités de fichiers « glisser-déposer ».
Les employés de CodeLobster ont également confirmé ce sentiment, car ils nous ont informés qu’ils travaillaient sur une version multiplateforme qui sortira dans les prochains mois.
Pour reprendre les mots de Ruslan Kuliev, fan et développeur : « J’adore l’éditeur PHP de Codelobster car c’est un super éditeur gratuit de PHP, HTML et CSS. Il a toutes les fonctionnalités nécessaires pour mon travail – conseils d’utilisation, mise en évidence ainsi qu’une saisie semi-automatique avancée. Il possède même une saisie semi-automatique pour SQL ».
En savoir plus : CodeLobster.com

Auteure des blogs, Aina Strauss préfère penser à « carrière » comme un verbe plutôt qu’un nom. Elle est journaliste indépendant depuis les débuts du Web et écrit sur tout, de l’informatique, de nouvelles technologies au voyage. Son but n’est autre que d’apporter plus d’informations à tous ceux qui souhaitent adopter les nouvelles technologies du Web et de les aider à sélectionner le meilleur hébergement de manière pratique et rentable.